neu_ui
Neu UI






Bina prototaip dan projek dengan lebih pantas menggunakan Neu UI - library komponen React yang neumorfik.
Kandungan
- ❓ Mengenai
- 🚀 Memulakan
- 📝 Dokumentasi
- 👏 Cara menyumbang
- ⚖️ Lesen
Mengenai
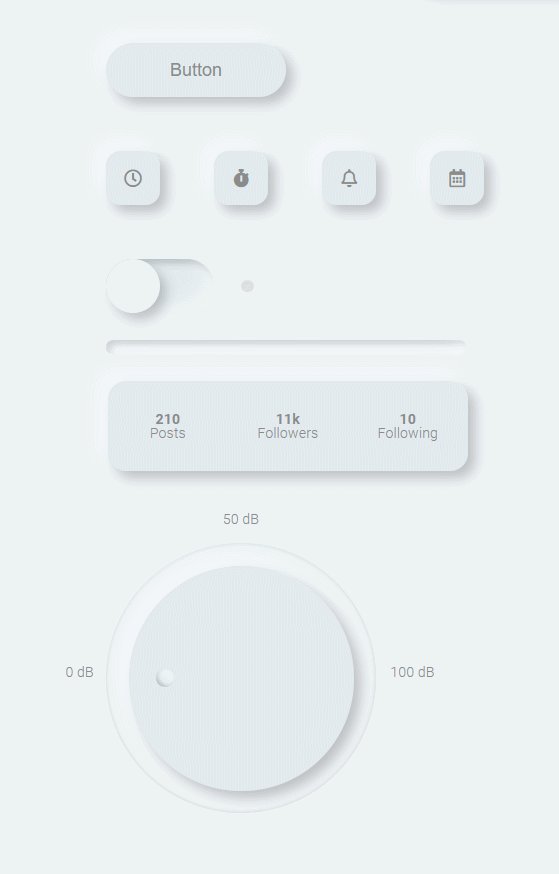
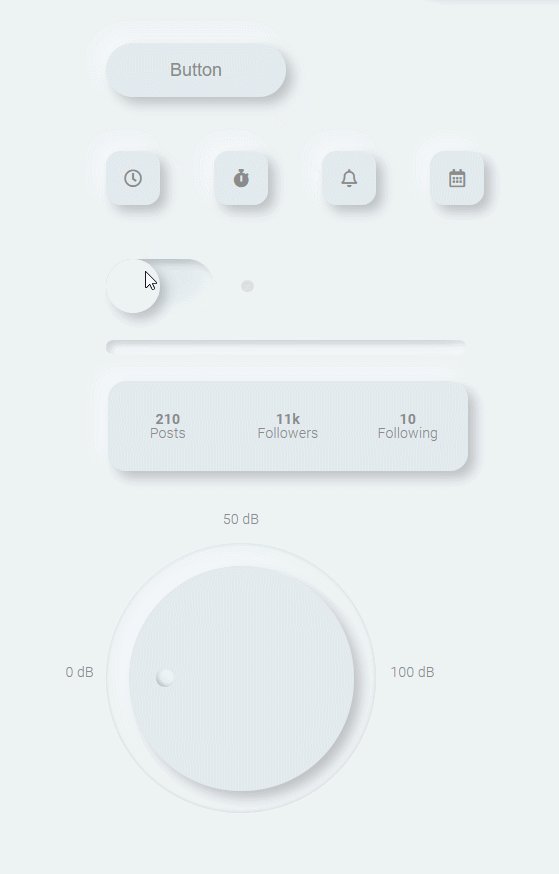
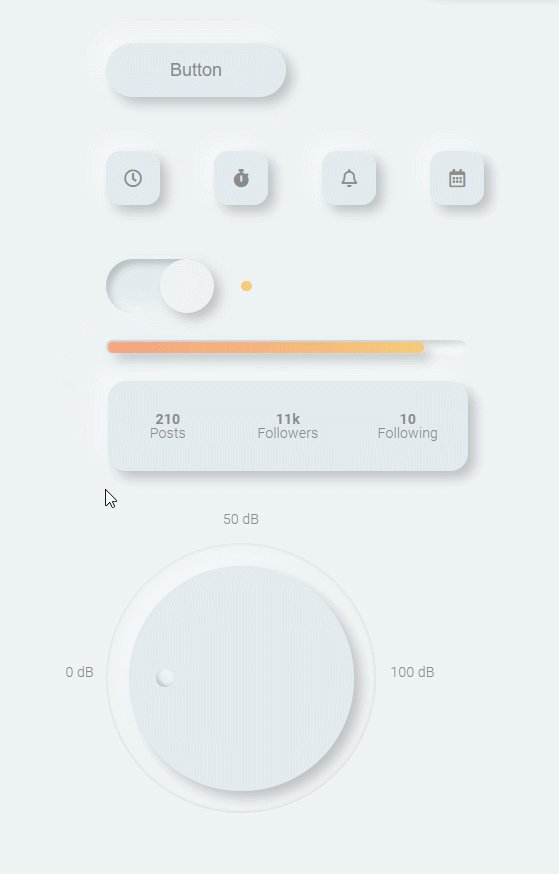
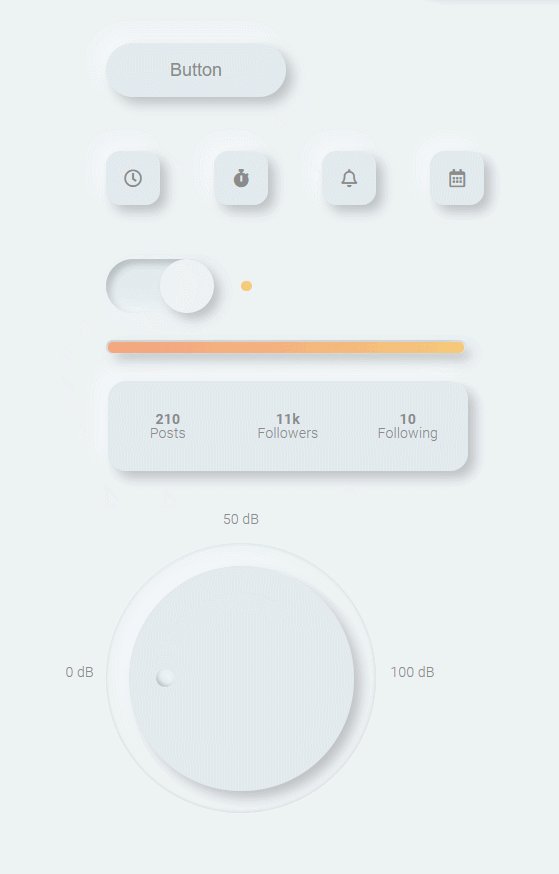
Neu UI bermula sebagai projek sampingan kecil yang meneroka reka bentuk dan pembangunan komponen UI menggunakan reka bentuk neumorfik.
Style ini pada awalnya dikonseptualisasikan oleh Alexander Plyuto pada akhir 2019 dan “neumorphism”, campuran antara skeumorphism dan reka bentuk bahan, diciptakan oleh Michal Malewicz tidak lama kemudian.
Untuk maklumat lebih lanjut mengenai reka bentuk, ada baiknya melihat panduan Alexander Plyuto di sini.
Komponen awal kini telah ditukar dan diperluas untuk merangkumi keseluruhan rangkaian bentuk dan komponen kad terkawal menjadi library React. Ia menggunakan React dibawahnya, Storybook sebagai alat untuk memvisualisasikan komponen dan Styled Components untuk well, mengayakan komponennya.
Kami mencari sesiapa sahaja yang berminat untuk menyumbang, untuk maklumat lebih lanjut, lihat bahagian sumbangan di bawah.
Memulakan
Pemasangan
Memasang menggunakan npm.
npm i ui-neu
Memasang menggunakan yarn.
yarn add ui-neu
Import komponen.
import { Card } from 'ui-neu'
Dokumentasi
Dokumen tersedia dan merangkumi maklumat mengenai cara menyokong, cara memulakan sumbangan dan panduan sumbangan.
Lihat dokumentasi Neu UI di sini
Cara menyumbang
Sekiranya anda berminat untuk menyumbang, maka sokongan daripada segi dokumentasi, perbaikan bug hingga ke peningkatan ciri-ciri baru dialu-alukan.
- Pull requests dan ⭐ bintang dialu-alukan!
- Baca mula menyumbang panduan untuk mengetahui cara-cara di mana anda boleh mula menyumbang
- Sekiranya anda mencari maklumat yang lebih terperinci mengenai cara menyumbang, lihatlah panduan sumbangan kami
Mencari isu pertama yang perlu diselesaikan?
- Nantikan label isu pertama yang baik
- Belum bersedia untuk membuat sumbangan kod? Maka lihatlah label dokumentasi kami
- Perlukan sokongan atau pertolongan? Hubungi saya, Dan di Twitter
Lesen
Projek ini berlesen MIT.