neu_ui
Neu UI






Crear un prototipo y construir proyectos más rápido usando Neu UI - la biblioteca de componente neumórfico React
Contenido
- ❓ Sobre
- 🚀 Empezar
- 📝 Documentación
- 👏 Contribuir
- ⚖️ Licencia
Sobre
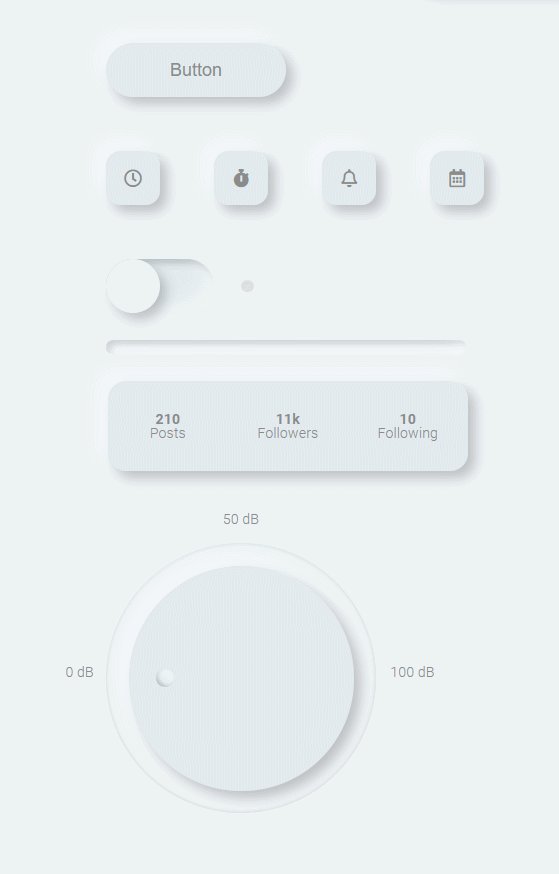
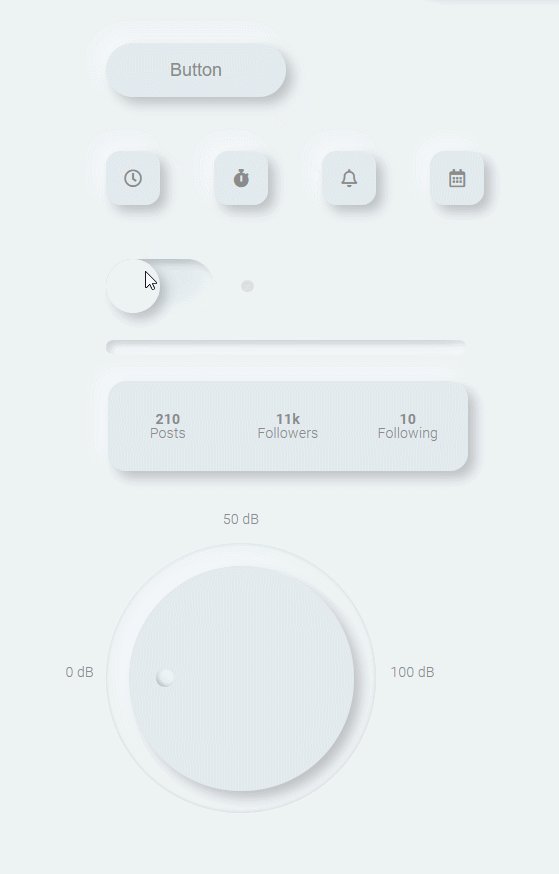
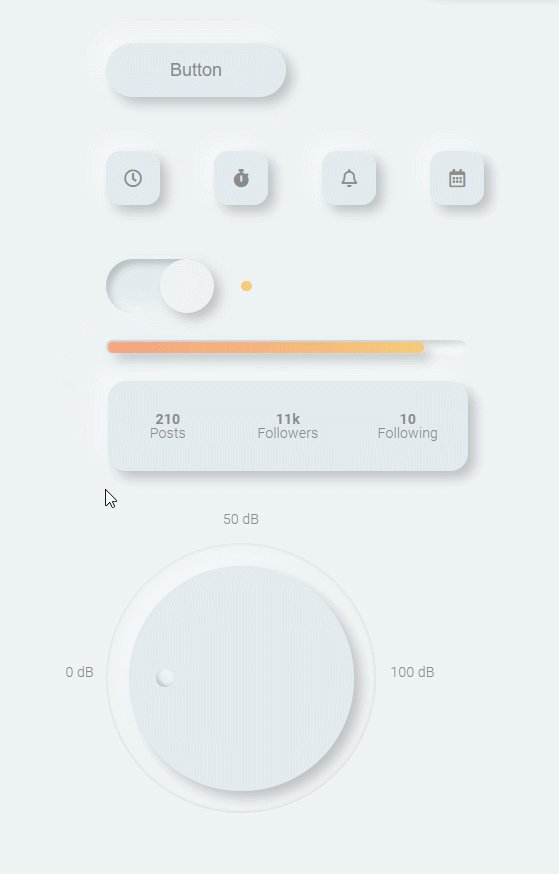
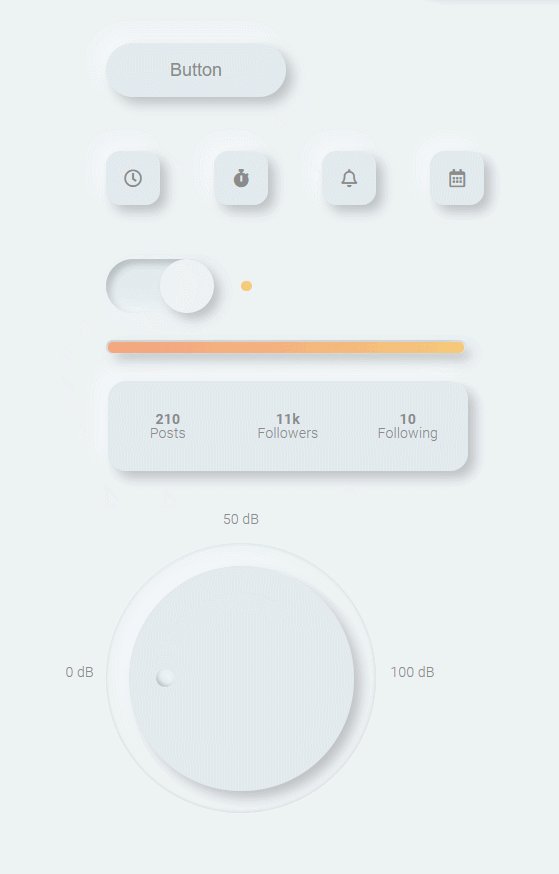
Neu UI comenzó la vida como proyecto lateral pequeño explorar diseño de componentes de la interfaz de usuario y desarrollo diseño neumórfico.
El estilo originalmente fue conceptualizado por Alexander Plyuto en finales de 2019 y “neumorfismo”, una mezcla entre skeumorphism y diseño de materiales, fue acuñado por Michal Malewicz poco después.
Para más información sobre el diseño, vale la pena dando un vistazo en guía de Alexander Plyuto aquí.
Los componentes iniciales han sido ahora convertidos y ampliados incluir toda una suite de forma inicial controlada y componentes de la tarjeta en una biblioteca de React. Utiliza React bajo el capó, Storybook como una herramienta para visualizar los componentes y Styled Components para bien, aplicar estilo a los componentes.
Estamos mirando a cualquier persona interesada en contribuir, para obtener más información, consulte la sección de contribución debajo.
Empezar
Instalación
Instalación mediante el uso de npm.
npm i ui-neu
Instalación mediante el uso de yarn.
yarn add ui-neu
Importar un componente
import { Card } from 'ui-neu'
Documentación
Documentación es disponible y incluye información sobre props, cómo empezar a contribuir y una guía de contribución.
Ver la documentación de Neu UI aquí
Contribuir
Si está interesado en contribuir, entonces cualquier soporte de documentación, a correcciones de errores para incluso nuevas mejoras de características son bienvenidas.
- ¡Pull requests y ⭐ estrellas son bienvenidas!
- Leer la guía de empezar a contribuirg para averiguar maneras en cual puede empezar a contribuir
- Si usted está buscando por información más detallada en cómo contribuir entonces eche un vistazo a nuestro guía de contribución
¿Buscando un primer problema para asumir?
- Mirar hacia fuera para un buen primer problema etiquetas
- ¿Aún no está listo para hacer una contribución de código? Entonces mirar hacia fuera para nuestra documentación etiquetas
- ¿Necesitan apoyo o ayuda? Llegar a mí, Dan en Twitter
Licencia
Este proyecto es MIT autorizado.